معمولاً ، وقتی تصویری را در یک سند متنی یا در یک سند قالب ابر متن وارد می کنید ، متن اطراف تصویر "پراکنده می شود" - یک خط از لبه پایین سمت راست خارج می شود و بقیه فضا تا ارتفاع تصویر خالی می ماند. این به این دلیل است که پارامتر مرکز برای تصویر مشخص نشده است. تغییر وضعیت در ویرایشگر متن و ویرایشگر کد html آسان است.

دستورالعمل ها
مرحله 1
اگر نیاز به تنظیم موقعیت تصویر در سندی با این قالب دارید ، Microsoft Word را شروع کرده و متن لازم را در آن بارگیری کنید. اگر تصویر هنوز در متن وارد نشده است ، نشانگر درج را در موقعیت دلخواه قرار داده و به تب "Insert" از فهرست ویرایشگر متن بروید. در گروه دستورات "تصاویر" یک نماد "تصویر" وجود دارد - روی آن کلیک کنید ، سپس در پنجره باز شده ، تصویر مورد نظر را پیدا کرده و روی دکمه "درج" کلیک کنید.
گام 2
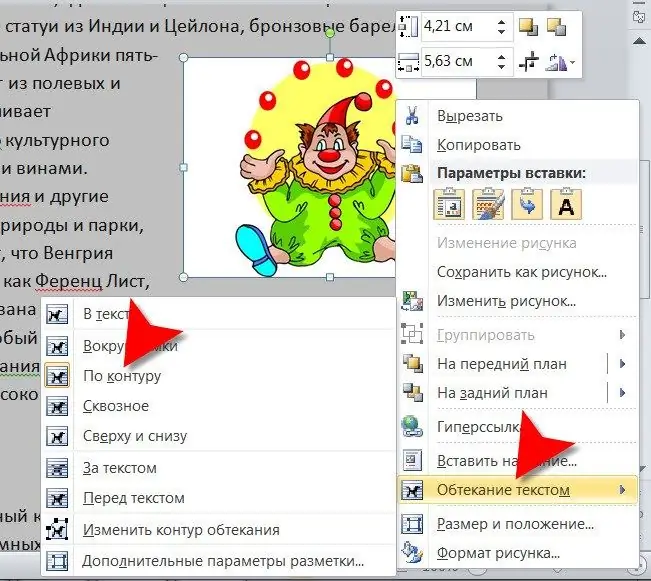
با کلیک دکمه سمت راست ماوس روی تصویر سند کلیک کنید و در منوی زمینه بخش "بسته بندی متن" را باز کنید (این کار با فشار دادن کلید "M" انجام می شود). برخی از گزینه های مرکز دهی موجود در این بخش به شما امکان می دهند تصویر را در موقعیت مورد نیاز خود قرار دهید. با قرار دادن نشانگر روی هر خط منو ، می بینید که در صورت انتخاب این مورد دقیقاً چگونه موقعیت تصویر در متن تغییر می کند. برای مثال ، روی خط "در امتداد کانتور" کلیک کنید.
مرحله 3
با ماوس تصویر را به لبه سمت چپ یا راست صفحه بکشید و عملیات به پایان می رسد. سند خود را ذخیره کنید
مرحله 4
اگر می خواهید تصویری را در یک سند html وارد کنید ، می توانید متن را طوری تنظیم کنید که مثلاً با استفاده از مشخصه ترازبندی برچسب img دور آن را بپیچد. با مجموعه ای از ویژگی ها که برای نمایش عادی تصویر حداقل کافی است ، می توان این برچسب را به صورت زیر نوشت:
در اینجا ، تنها ویژگی src حاوی نام پرونده حاوی تصویر مورد نظر است (image.png). برای تنظیم متن به دور تصویر سمت راست ، ویژگی align را با مقدار سمت چپ اضافه کنید:
اگر می خواهید متن در اطراف تصویر سمت چپ جریان داشته باشد ، مقدار سمت راست را جایگزین کنید.
مرحله 5
اگر فرصت استفاده از ویرایشگر صفحات html را دارید که حالت تصویری را فراهم می کند ، دیگر نیازی به ویرایش کد و افزودن ویژگی های لازم به برچسب ها نیست. در این حالت ، می توانید روی عکس کلیک کنید و سپس روی دکمه درج تصویر روی صفحه با دکمه های کنترل ویرایشگر کلیک کنید. در پنجره باز شده ، باید یک لیست کشویی وجود داشته باشد که دارای گزینه هایی برای مرکزیت تصویر است - خط مورد نیاز خود را انتخاب کنید (چپ یا راست) ، و سپس صفحه ویرایش شده را ذخیره کنید.







