به فاصله بین خطوط در یک سند متنی "فاصله خط" یا "پیشرو" گفته می شود. به طور پیش فرض ، به اندازه قلم گره خورده و در واحدهای نسبی تنظیم می شود - با تغییر اندازه ، فاصله خط به تناسب تغییر می کند. ویرایشگرهای متن کنترل هایی برای کنترل این پارامتر دارند و اسناد ابر متن از دستورات ویژه CSS (Cascading Style Sheets) برای همان منظور استفاده می کنند.

دستورالعمل ها
مرحله 1
برای تغییر فاصله بین خطوط در یک سند متنی ، از یک ویرایشگر متن استفاده کنید که دارای عملکردهای قالب بندی است. Notepad استاندارد برای این کار نمی کند ، اما ، به عنوان مثال ، پردازنده کلمه Microsoft Office Word هر آنچه را که لازم دارید دارد - برنامه را اجرا کنید و سند مورد نیاز را در آن بارگیری کنید.
گام 2
بخشی از متن را انتخاب کنید که فاصله خط شما مناسب نباشد. اگر می خواهید پیشرو را در کل متن تغییر دهید ، می توانید از میانبر صفحه کلید ctrl + a برای انتخاب آن استفاده کنید.
مرحله 3
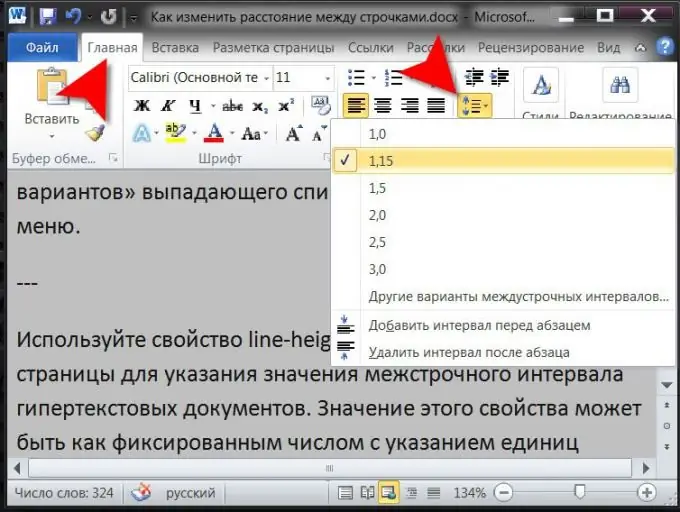
لیست کشویی را با کلیک روی نماد "Spacing" واقع در برگه "Home" از منوی برنامه در گروه دستورات "Paragraph" گسترش دهید. این لیست شامل بیشترین مقادیر فاصله خطی است که به طور متداول استفاده می شود و همچنین پیوندی برای راه اندازی پنجره ای با تنظیمات دقیق تر برای تنظیم دستی هدایت ("سایر گزینه های فاصله خط"). وقتی روی خطوط این لیست حاوی مقادیر ثابت قرار بگیرید ، پیشانی متن انتخاب شده تغییر می کند ، بنابراین می توانید مناسب ترین مقدار را از نظر بصری انتخاب کنید.
مرحله 4
بدون تغییر منوی ویرایشگر ، می توانید فاصله را تغییر دهید. با کلیک راست بر روی قطعه متن انتخاب شده ، یک منوی زمینه باز می شود که شامل خط "پاراگراف" است - آن را انتخاب کنید و Word همان پنجره تنظیمات دقیق را باز می کند که با خط "سایر گزینه های خط به خط" در کشویی فراخوانی می شود - فهرست پایین دکمه "فاصله" در فهرست.
مرحله 5
برای تعیین مقدار فاصله خط برای اسناد ابر متن از ویژگی line-height در توضیحات CSS به سبک صفحه استفاده کنید. مقدار این ویژگی می تواند یک عدد ثابت با واحدهای اندازه گیری باشد (به عنوان مثال 18px ، 5.2em و غیره) ، یا یک مقدار نسبی مشخص شده به عنوان درصد. به عنوان مثال ، برای افزایش اجباری فاصله پیش فرض مرورگر به اندازه یک چهارم برای کل صفحه ، شرح سبک مانند این را به عنوان اضافه کنید:
* {line-height: 125٪! مهم؛}







