ذخیره انیمیشن به عنوان.

ضروری است
- - برنامه VirtualDub ؛
- - برنامه فتوشاپ ؛
- - فایل ویدیویی.
دستورالعمل ها
مرحله 1
دنباله ای از فریم ها که تصویر متحرک کاربر را تشکیل می دهد را می توان با دستان خود ترسیم کرد یا از فیلم استخراج کرد. اینجاست که VirtualDub به کار شما می آید. با استفاده از کلیدهای میانبر Ctrl + O در این ویرایشگر پرونده ای را باز کنید که شامل یک تصویر مناسب برای آواتار است.
گام 2
پس از شروع پخش فایل یا استفاده از کلیدهایی که حرکت مکان نما را کنترل می کنند ، کادر را پیدا کنید که از آن انیمیشن شروع می شود. با استفاده از میانبر صفحه کلید Ctrl + 1 آن را کپی کنید.
مرحله 3
تصویر کپی شده را در یک سند جدید فتوشاپ جایگذاری کنید. برای ایجاد یک پرونده جدید ، از منوی File از گزینه New استفاده کنید. بر روی دکمه تأیید در پنجره تنظیمات سند کلیک کنید و اولین لایه را با استفاده از گزینه Paste از فهرست ویرایش به آن اضافه کنید.
مرحله 4
به پنجره VirtualDub بروید و با استفاده از گزینه Next frame از منوی Go به قاب بعدی بروید. قاب را کپی کرده و در سندی باز کنید که در فتوشاپ باز شده است. به این ترتیب ، برای گرفتن حرکت جسمی که قرار است روی آواتار قرار دهید ، به همان تعداد لایه که لازم دارید ایجاد کنید.
مرحله 5
قسمت غیر ضروری تصویر را با ابزار برش برش دهید ، یک مستطیل متناسب با نسبت آواتار آینده باقی بگذارید. برای اعمال برش ، کلید Enter را فشار دهید.
مرحله 6
اندازه سند لایه ای را به اندازه تصویر کاربر تغییر دهید که طبق قوانین منابعی که قصد استفاده از آن را دارید مجاز است. این کار را می توان با دستور Image Size از منوی Image انجام داد. مقادیر مورد نظر را در قسمتهای عرض و ارتفاع تصویر وارد کنید و بر روی دکمه OK کلیک کنید.
مرحله 7
غیر از قسمت پایین ، تمام لایه های موجود در سند ایجاد شده را غیرفعال کنید. برای انجام این کار ، در پالت لایه ها ، روی نماد چشم در سمت چپ هر لایه کلیک کنید.
مرحله 8
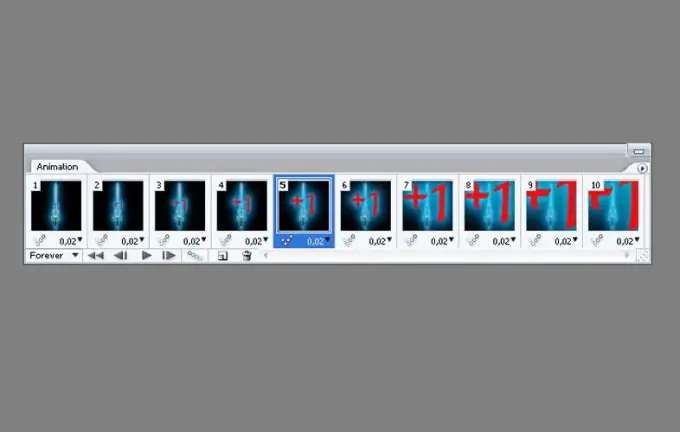
پالت انیمیشن را باز کنید. این کار را می توان با دستور Animation از منوی Window انجام داد. محتوای لایه قابل مشاهده از قبل در این پالت به عنوان اولین قاب انیمیشن نمایش داده شده است. با دکمه Duplicate Selected Frames در پایین پالت انیمیشن ، قاب دوم ایجاد کنید. لایه دوم را از پایین در پالت لایه ها روشن کنید. پس از آن ، تصویر موجود در قاب دوم انیمیشن با محتویات لایه فعال شده مطابقت دارد.
مرحله 9
به تعداد لایه های موجود در سند خود ، فریم های متحرک ایجاد کنید. مدت زمان فریم ها را تنظیم کنید. برای این کار ، تمام محتوای پالت انیمیشن را انتخاب کرده و با کلیک روی دکمه Sets frame delay time ، زمان مورد نظر را تنظیم کنید. این یک مثلث است که در پایین هر قاب دیده می شود.
مرحله 10
با استفاده از دکمه Play ، پخش انیمیشن را شروع کنید. با حذف فریم های غیرضروری نتیجه را ویرایش کنید. برای این کار ، روی قاب کلیک کنید و روی نماد سطل زباله در پایین پالت کلیک کنید.
مرحله 11
با استفاده از دستور Save for Web از منوی File ، avatar را در فایلی با پسوند.gif"







