چشم انسان نسبت به حرکت یا ظهور جسم جدیدی در میدان دید واکنش نشان می دهد. بنابراین ، یک آواتار متحرک در یک انجمن یا صفحه وبلاگ سریعتر از یک تصویر ثابت جلب توجه می کند. و ساخت آن ، به طور کلی ، چندان دشوار نیست. شما فقط باید یک تصویر متحرک را از فریم ها جمع کنید. ویرایشگر فتوشاپ به خوبی می تواند از پس این کار برآید.

ضروری است
برنامه فتوشاپ
دستورالعمل ها
مرحله 1
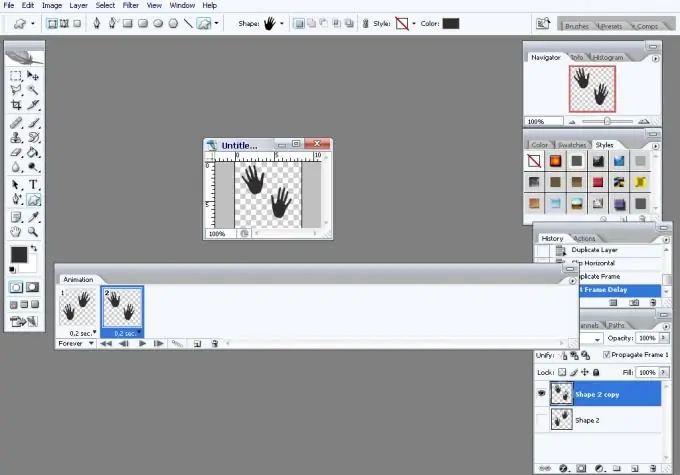
با پارامترهای آواتاری که قرار است ایجاد کنید ، سندی را در فتوشاپ ایجاد کنید. این کار را می توانید با کلیدهای داغ Ctrl + N انجام دهید. اگر از دستور New که در منوی File موجود است استفاده کنید ، همان نتیجه را خواهید گرفت. در پنجره باز شده ، ارتفاع و عرض را بر حسب پیکسل وارد کنید. رنگ پس زمینه را روی شفاف تنظیم کنید. روی دکمه تأیید کلیک کنید.
گام 2
شیئی را ترسیم کنید که روی آواتار حرکت کند. برای انجام این کار ، ابزار Custom Shape را انتخاب کنید. روی مثلث سمت راست برچسب Shape در صفحه زیر منوی اصلی کلیک کنید. در پنجره ای که با یک نوار پیمایشی باز می شود ، شکل چپ را انتخاب کنید. در حالی که مکان نما در قسمت سند قرار دارد ، در حالی که دکمه سمت چپ ماوس را نگه دارید ، آن را به کنار بکشید. اکنون یک تصویر چاپ دستی دارید. در همان پنجره ، شکل سمت راست را انتخاب کنید. یک چاپ کف دست راست کمی به سمت راست و بالا بکشید.
مرحله 3
لایه های رئوس مطالب را در یکی ادغام کنید. برای انجام این کار ، روی لایه بالایی در پالت لایه ها کلیک راست کنید. دستور Merge قابل مشاهده را از منوی زمینه انتخاب کنید. از دو لایه با اشکال ، یک لایه بدست می آورید. این پایه و اساس اولین قاب انیمیشن خواهد بود.
مرحله 4
برای قاب دوم انیمیشن پایه ایجاد کنید. با کلیک راست بر روی این لایه و انتخاب لایه Dublicate Layer به صورت افقی لایه چاپ کف دست را کپی کنید. این کار را می توان با استفاده از دستور Flip Horizontal از Edit انجام داد.
مرحله 5
قاب ها را در یک تصویر متحرک جمع آوری کنید. با انتخاب Animation از فهرست Window پانل Animation را باز کنید. با خاموش کردن قابلیت مشاهده لایه دوم در پانل Layers ، اولین قاب انیمیشن را ایجاد کنید. برای این کار ، روی تصویر به شکل چشم در سمت چپ لایه بالایی کلیک کنید ، یک قاب دوم ایجاد کنید. برای این کار بر روی دکمه Duplicate Selected Frames کلیک کنید. به نظر می رسد مانند یک صفحه کاغذ با گوشه ای تا شده و در پایین صفحه پویانمایی قرار گرفته است.
در حالی که دید لایه اول را خاموش می کنید ، با کف دست که به صورت افقی منعکس شده است ، دید لایه دوم را روشن کنید.
مرحله 6
مدت زمان فریم ها را در انیمیشن مشخص کنید. برای این کار ، همزمان با پایین نگه داشتن کلید Ctrl ، هر دو فریم را انتخاب کنید. روی پیکان کنار شماره مدت زمان قاب در زیر هر قاب کلیک کنید. مدت زمان مورد نظر خود را از فهرست کشویی انتخاب کنید. پس از فعال کردن انیمیشن برای بازی با دکمه Play ، که در پایین پالت انیمیشن قرار دارد ، به نتیجه نگاه کنید. در صورت لزوم فریم ها را بلندتر یا کوتاهتر کنید.
مرحله 7
از دستور Save For Web از منوی File برای ذخیره آواتار متحرک به عنوان.gif"







