Paint.net ابزاری ندارد که به شما امکان ساخت انیمیشن را بدهد. با این حال ، با استفاده از این ویرایشگر رایگان می توانید تصاویر.

دستورالعمل ها
مرحله 1
برای ایجاد انیمیشن ، می توانید از نقاشی ها یا تصاویر آماده خود استفاده کنید. در هر دو مورد ، شما باید یک سری عکس ایجاد کنید که در آن موقعیت در فضای جسم اصلی به تدریج تغییر کند. هرچه تصاویر بیشتری ایجاد کنید ، انیمیشن روانتر خواهد بود. به عنوان نمونه پرواز یک بالون را در نظر بگیرید.
گام 2
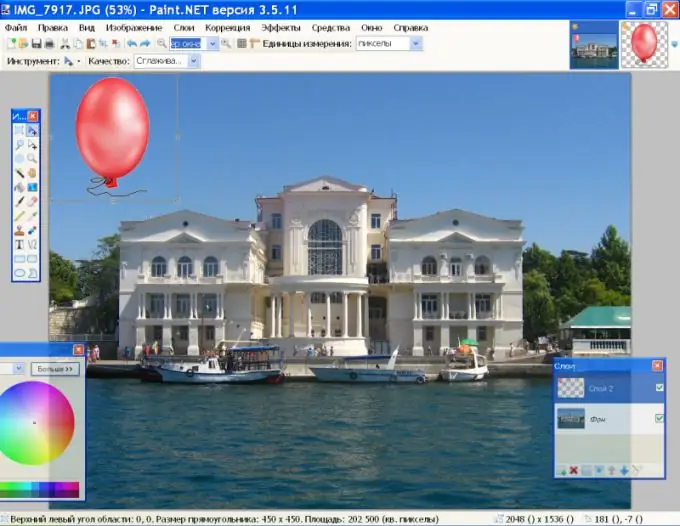
با استفاده از دستور Open از منوی File تصویر پس زمینه را در Paint.net باز کنید. عکس بالون را با استفاده از همان دستور باز کنید. "Magic Wand" را در نوار ابزار فعال کرده و روی پس زمینه اطراف توپ کلیک کنید ، سپس Delete را فشار دهید. Ctrl + A را فشار دهید تا تصویر انتخاب شود ، سپس Ctrl + C را فشار دهید تا به کلیپ بورد اضافه شود.
مرحله 3
در سمت راست نوار ابزار ، روی نماد لایه پس زمینه کلیک کنید تا تصویر گسترش یابد. در پانل لایه ها ، روی نماد Add New Layer کلیک کنید و Ctrl + C را فشار دهید تا ترسیم بالون جایگذاری شود. آن را با ماوس نگه داشته و به لبه پایین تصویر پس زمینه منتقل کنید.

مرحله 4
در حالی که کلید Shift را پایین نگه داشته اید ، یکی از دسته های گوشه انتخاب دور توپ را با ماوس بگیرید و آن را به سمت مرکز بکشید تا اندازه تصویر کاهش یابد. Enter را بزنید. با استفاده از توپ روی تصویر کوچک لایه دوبار کلیک کنید و میزان تیرگی آن را به حدود 190 برسانید. هنگام ذخیره ، برنامه ادغام همه لایه ها را پیشنهاد می کند - این عمل را تأیید کنید. پس از ذخیره تصویر ، Ctrl + Z را فشار دهید تا دوباره لایه ها جدا شود.

مرحله 5
در صفحه لایه ها ، دوباره روی "افزودن یک لایه جدید" کلیک کنید و از کلیدهای Ctrl + V استفاده کنید تا تصویر توپ را به عنوان بالاترین لایه قرار دهید. اندازه آن را کاهش دهید ، تیرگی آن را کاهش دهید و آن را بالاتر از تصویر قبلی قرار دهید. قوانین پرسپکتیو را در نظر بگیرید - هرچه توپ بالاتر برود ، به نظر ناظر کوچکتر می رسد. علاوه بر این ، با در نظر گرفتن باد ، توپ نمی تواند به صورت عمودی بالا برود ، اما همزمان در امتداد محور X جابجا می شود. فقط پس زمینه و لایه بالون جدید باید دیده شود. این تصویر را به صورت 2.
مرحله 6
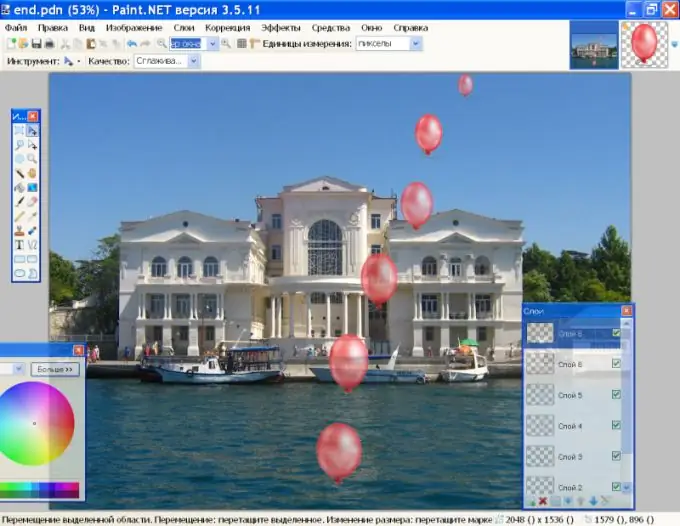
این مراحل را چندین بار تکرار کنید ، هر بار تصویر توپ را کاهش دهید و آن را بالاتر از موقعیت قبلی قرار دهید. فراموش نکنید که هنگام ذخیره عکس ، نمای لایه پایین را خاموش کنید ، بنابراین در حین انیمیشن دو توپ در یک فریم وجود ندارد. در نتیجه ، شما باید چندین لایه با گلوله هایی در اندازه های مختلف داشته باشید. در عکس صفحه ، دید هر لایه روشن است تا بتوانید تصور کنید که چگونه موقعیت توپ در تصویر پس زمینه تغییر می کند.

مرحله 7
برنامه UNFREEz را رایگان راه اندازی کنید و پوشه را با.







